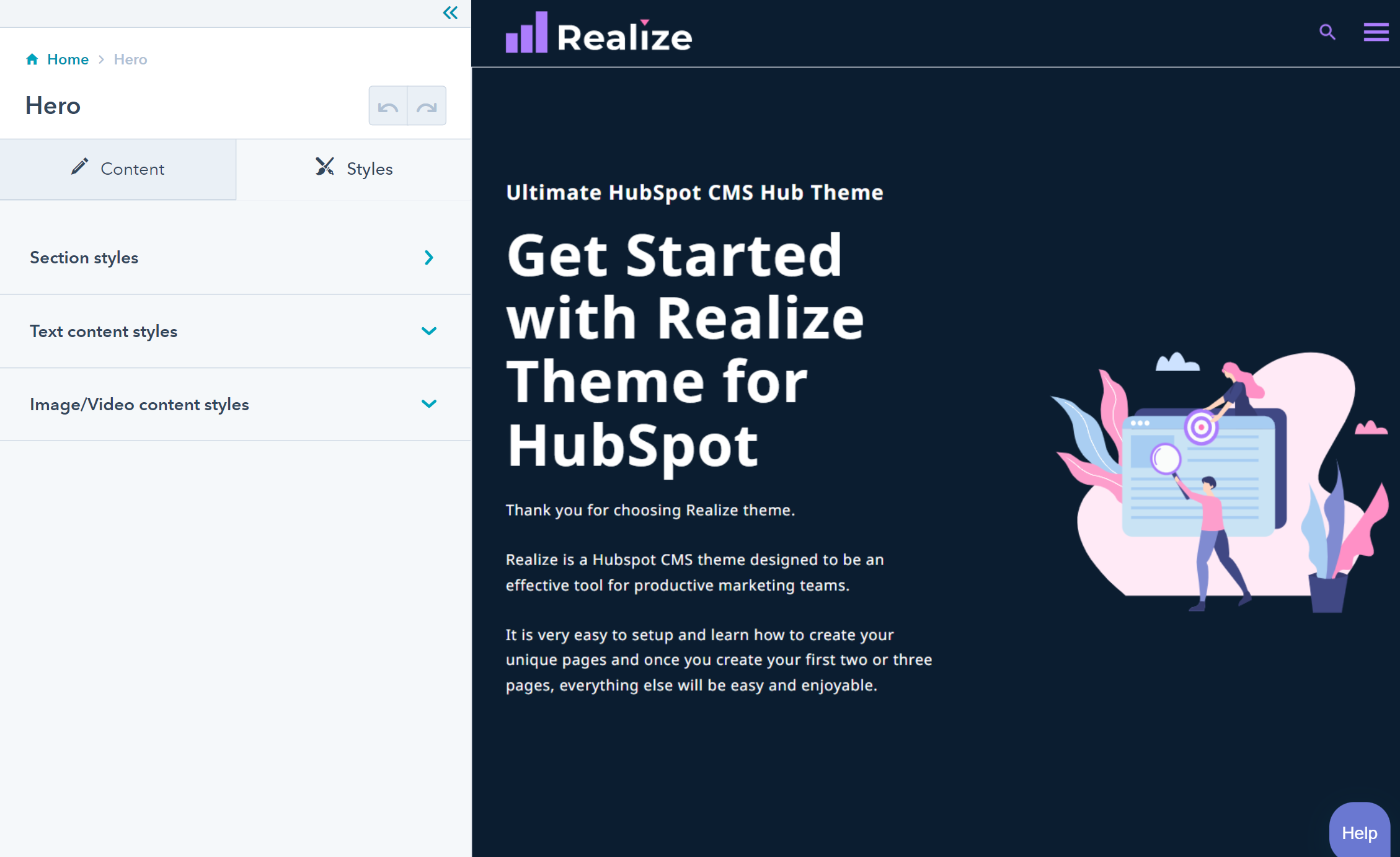
With Realize, you can customize styles of all modules based on your requirements.
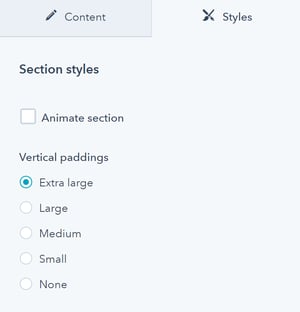
In the Section styles tab of each module, you can set up all the necessary options.


You can customize size of internal vertical paddings for each module from the edge of the section to the content. The allowed values: Extra large, Large, Medium, Small, None.

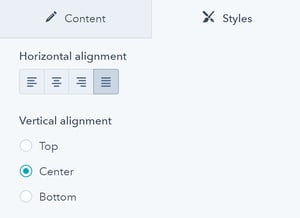
In the Styles tab, you can choose the alignment of the module’s content:

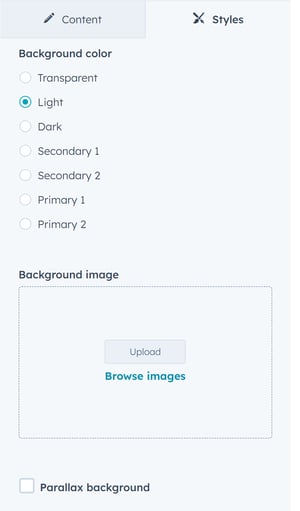
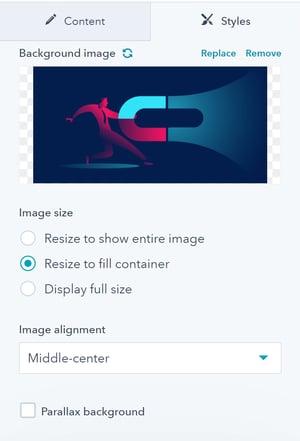
You can set a color or an image as a background:

When you choose an image as a background, you can customize:

When the background is selected, you can add a mask effect: Light or Dark. It adds an overlay on top of the background, which helps to make the text sharper.


Example of the mask Light effect.

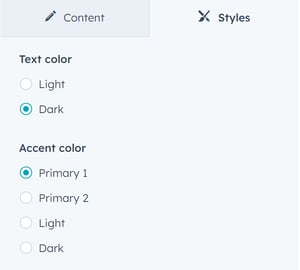
In color settings, you can select a text color (Light or Dark) and an accent color (Primary 1, Primary 2, Light or Dark). These colors are specified in the theme settings based on your brand colors.

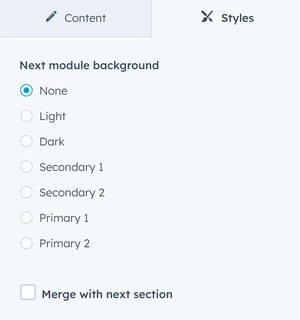
It is similar to the module’s background color. You can specify the color of the next module background.
Tick Merge with next section to merge the current section with the next one.

In the Module visibility tab, you can customize the visibility. Here, you can restrict the custom module visibility on selected devices: mobile, tablet, or desktop. It adds flexibility to your content.
Didn't find an answer? Please contact us if you have issues or new requests
Submit a Ticket/Request