The first thing visitors see on your website is a header. The website header has 3 functions:
That’s why it’s important to thoroughly customize your website header.
You can set up a user-friendly header of your website in Global Content Editor.


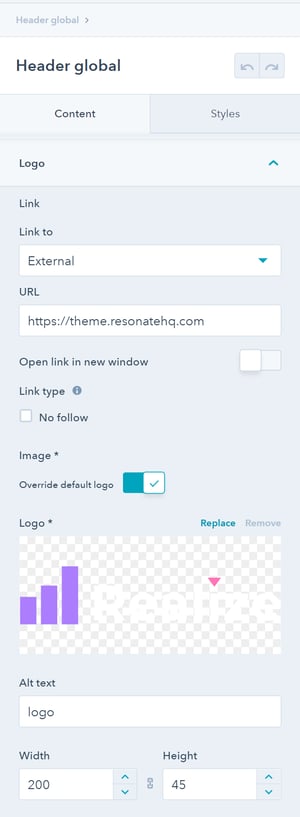
In the Logo tab you can set up an important item of your website header – logo.
Here you can upload a logo image, specify its size (width, height), and add a link. It is also possible to use a standard logo from branding.

For easier navigation and better experience, add the necessary navigation items.

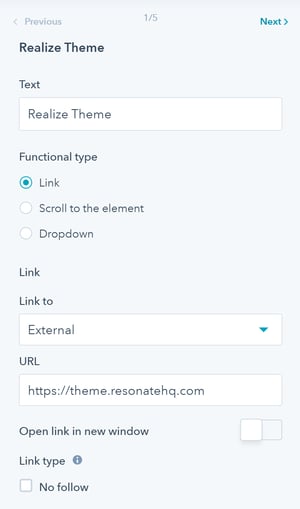
For each navigation item, you can:

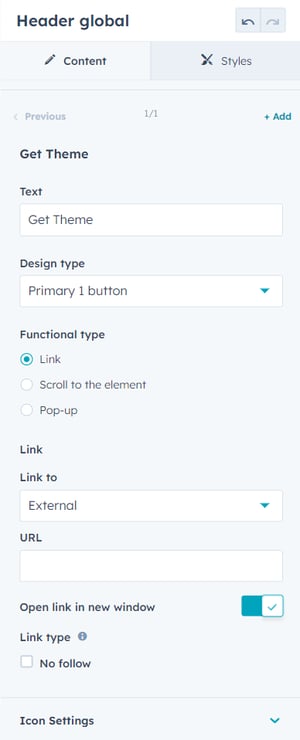
To engage with users, add a CTA to your website header. Add a CTA, go to the settings and fill in all required fields:

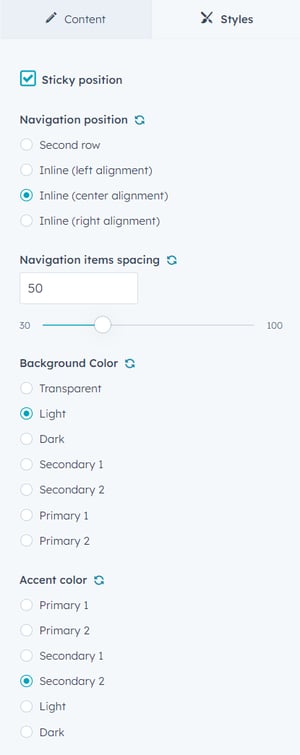
Go to the Styles tab to customize the header styles. Here, you can choose:
Didn't find an answer? Please contact us if you have issues or new requests
Submit a Ticket/Request